가계부 + 다이어리
회원가입 - 다음 주소 api 사용 (React)
ssoyul
2024. 7. 2. 15:36

위 회원가입에서 필요한 주소를 입력하기 위해 주소 찾기 api를 끌어왔다.
원래 행안부에서 제공하는 주소찾기를 사용하려 했으나
다음이 더 간편하다는 말을 듣고 머리를 싸매던 중 옮기게 되었다...
공식 문서 사이트: https://postcode.map.daum.net/guide
1. react-daum-postcode 설치
yarn add react-daum-postcode
위 명령어로 설치한 다음 원하는 컴포넌트에서 import하여 사용이 가능하다.
import DaumPostCode from "react-daum-postcode";
2. onComplete 메서드 사용
onComplete 메서드는 값을 선택했을 때 발생하는 이벤트이다.
아래와 같은 정보를 받아볼 수 있다.

이 중에서 내가 필요한 건 표시한 address와 zonecode 이니 둘을 가져오는 함수를 만들어 보도록 하자
import React, { useState } from "react";
import DaumPostcode from "react-daum-postcode";
export default function Address({ inputZipCode, inputDetailAddress, inputExtraAddress }) {
const [isOpen, setIsOpen] = useState(false);
const [zipCode, setZipCode] = useState("");
const [detailAddress, setDetailAddress] = useState("");
const completeHandler = (data) => {
const { address, zonecode } = data;
// 상태 업데이트
setZipCode(zonecode);
setDetailAddress(address);
//부모 컴포넌트로 전달
inputZipCode(zonecode);
inputDetailAddress(address);
setIsOpen(false);
}
} return (
<>
<div>주소</div>
<div>우편번호</div>
<input
id="zipcode"
type="number"
value={zipCode}
disabled
/>
<button type="button" onClick={zipcodeButton}>주소 찾기</button>
{isOpen && (
<div style={postCodeStyle}>
<button
type="button"
onClick={() => setIsOpen(false)}
>
X
</button>
<DaumPostcode
onComplete={completeHandler}
onClose={closeHandler}
/>
</div>
)}
<div>기본주소</div>
<input
id="detailAddress"
type="text"
value={detailAddress}
disabled
/>
<div>상세주소</div>
<input
id="extraAddress"
type="text"
onChange={(event) => inputExtraAddress(event.target.value)}
placeholder="상세주소를 입력하세요(선택)"
/>
</>
)
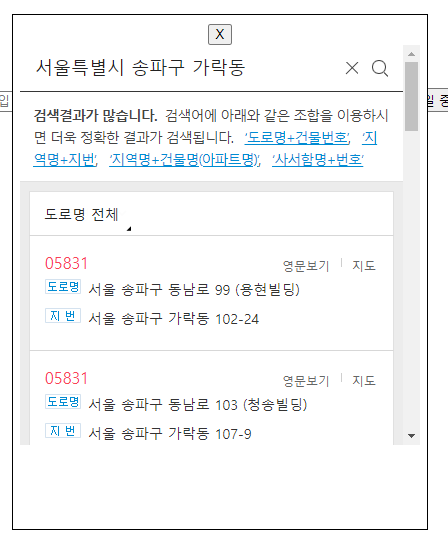
3. 확인하기


css도 따로 손 보아 팝업 형태로 띄우게 했다.